Introduction to Application Cache Manifest
Modern browsers offer a lot of new APIs to create amazing web apps on
both desktop and mobile. One of the things these new APIs enable is the ability
to build offline-capable websites. HTML5 introduces the concept of an
Application Cache, which allows a web developer to provide a manifest of pages
that should be cached to permit offline use.
The Application Cache Manifest (ACM) offers developers a way to make
their apps work offline, reduce bandwidth consumption, and load pages much
faster. The ACM allows you to define which resources you want to load from
local cache rather than from the server, reducing total number of server calls
and improving speed of application.
Using the Application Cache Manifest
The ACM is a text file with .appcache extension which resides in
application root folder. To allow .appcache files on your server, you need to
declare the MIME type in the IIS , like this:
The Cache Manifest file is simple text file which has all the files
names needs to be cache at first time load. It looks like this:
There are three sections in the file: CACHE, NETWORK & FALLBACK.
1.
The CACHE section contains files you want to load and store on the
user’s machine. The first time the user loads your app, the browser will store
all the files in the CACHE section of your app cache manifest.
2.
The NETWORK section contains all the resources that require a network
connection to be loaded. By default, only the files specified in the manifest
are loaded. For example, if you forget to list an image, it will not be
displayed on the page. Because of this, sometimes you need to add the magic *
in the NETWORK section to instruct the browser to load all other resources
which are not explicitly named in the file.
The resources listed in the CACHE section always
have priority over others.
3.
The FALLBACK section contains a list of secondary resources that are
loaded in the event that the network is unavailable while a user is trying to
access online content.
Link the application cache manifest
to your app
To use the application cache, you need to add the manifest attribute in
the element like this:
<html manifest="manifest.appcache">
...
</html>
Test for Application for Cache
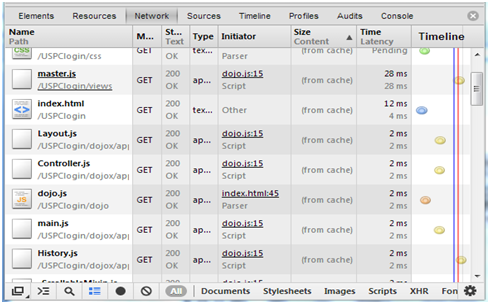
To Test whether the files are loaded from server or local cache, load
your page in the browser and open the developer tool. Cached resources will have (from cache) listed in the size column.
The console logs will also show cache processing events and the loading
status of your resources.
Browser compatibility of ACM:
Desktop
|
|||||
Feature
|
Chrome
|
Firefox
|
IE
|
Opera
|
Safari
|
Basic
support
|
4.0+
|
3.5+
|
10.0+
|
10.6+
|
4.0+
|
Mobile
|
|||||
Feature
|
Android
|
Firefox Mobile
|
IE Mobile
|
Opera Mobile
|
Safari Mobile
|
Basic
support
|
2.1+
|
--
|
--
|
11.0+
|
3.2+
|
Clearing the offline cache manually:
In Chrome you can clear the offline cache by selecting "Clear
browsing data..." in the preferences or by visiting chrome: //appcache-internals/.
Safari has a similar "Empty cache" setting in its preferences but a browser
restart may also be required.
Conclusion:
To conclude in
simple terms the Application Cache Manifest (ACM) offers user a way to make
their apps work offline, reduce bandwidth consumption of network, and load
pages much faster.Reference
http://www.bennadel.com/blog/1944-Experimenting-With-HTML5-s-Cache-Manifest-For-Offline-Web-Applications.htm
"Believe in yourself! Have faith in your abilities! Without a humble but reasonable confidence in your own powers you cannot be successful or happy" -
Norman Vincent Peale


No comments:
Post a Comment